AWSの立体的な構成図がブラウザから簡単に作成できるらしい「Cloudcraft」を試してみた。
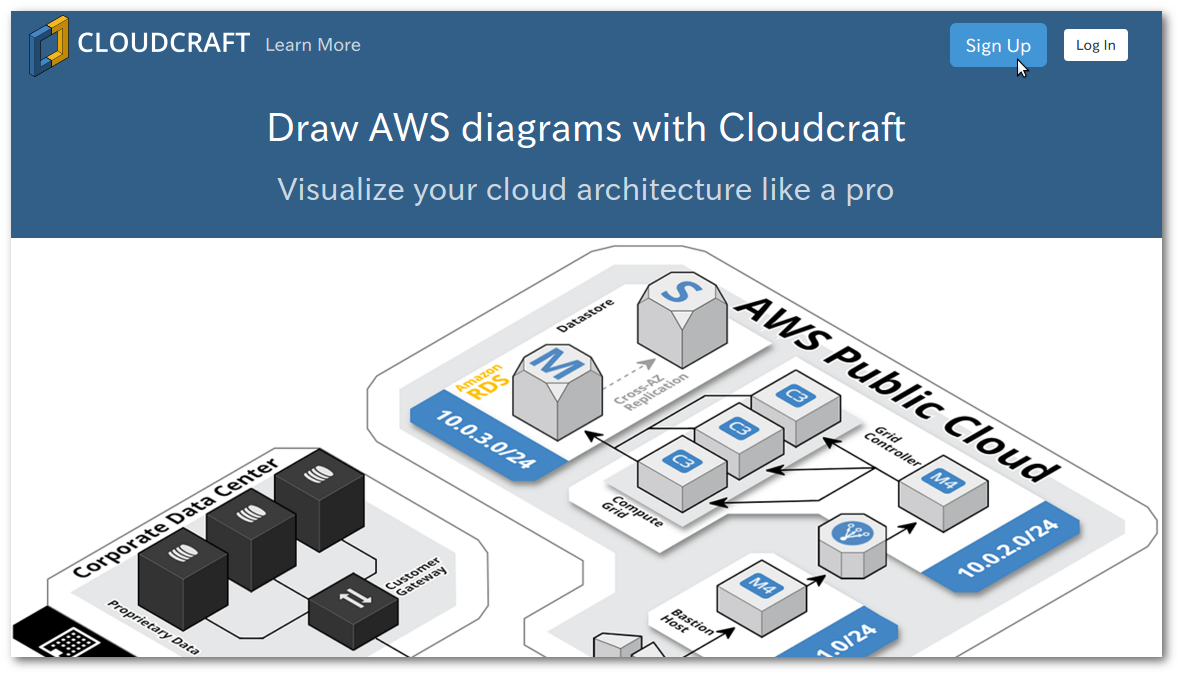
Cloudcraft Draw AWS diagrams with Cloudcraft
https://cloudcraft.co/

トップ画面の[Sign UP]をクリック

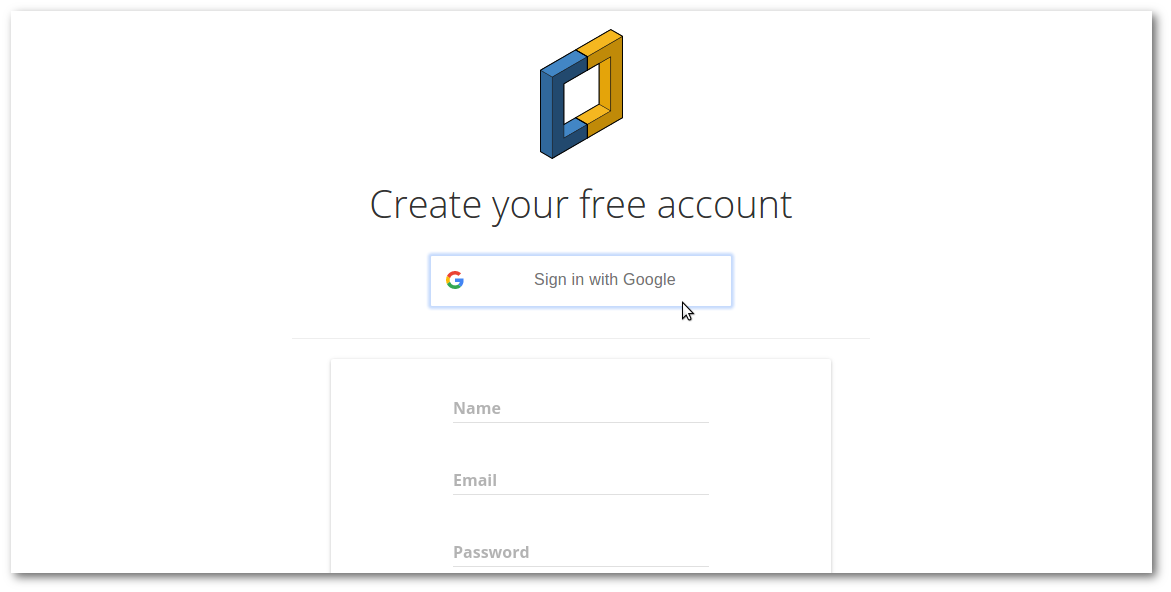
Googleのアカウントを持っているなら[Sign with Google]をクリック。

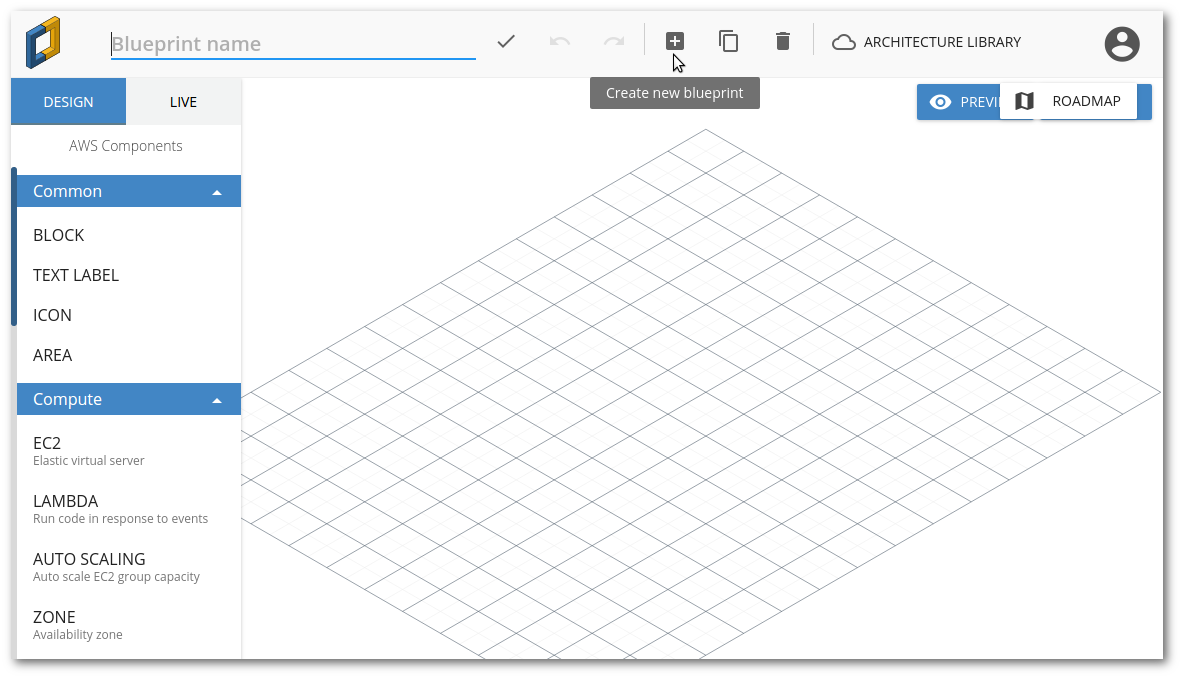
AWS構成図の作成画面に入るので新規作成する場合は[Create new blueprint]をクリック。

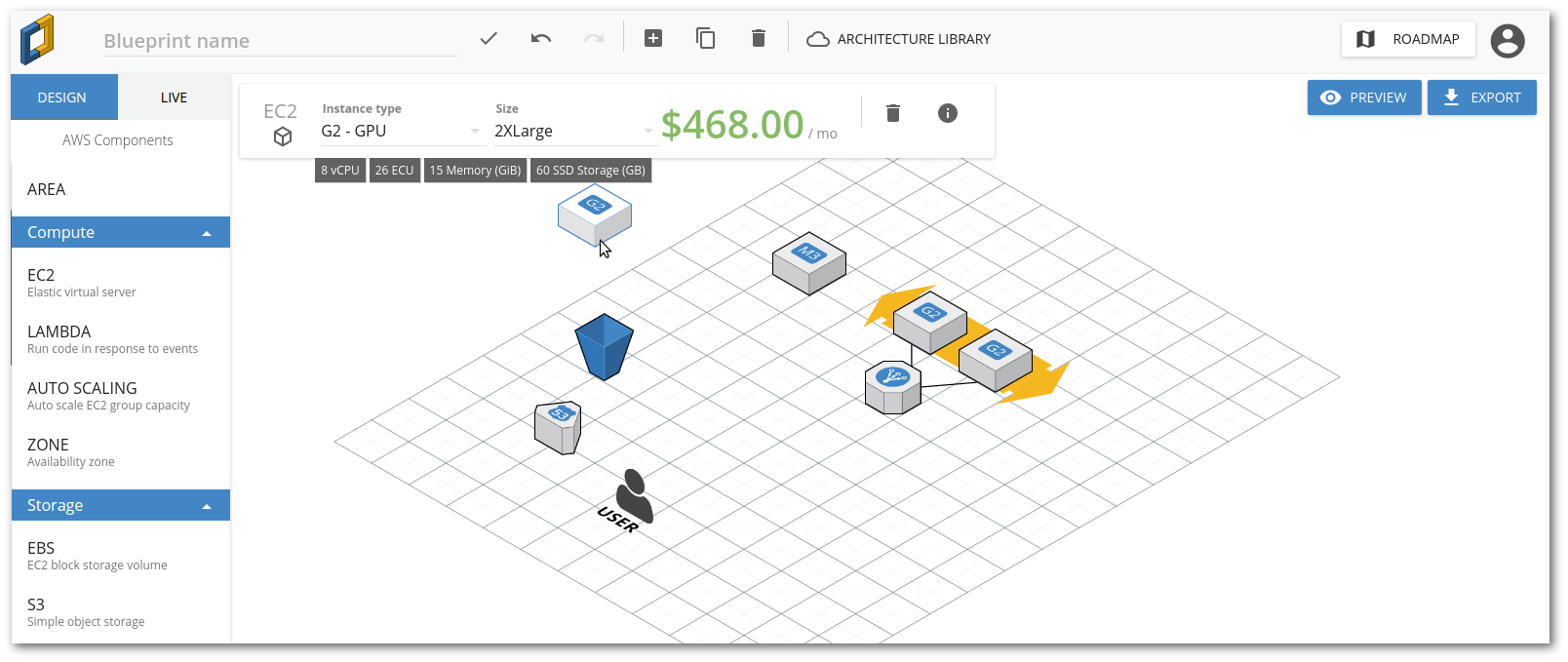
後はEC2とかELBとかをドラッグして配置していくだけ。簡単。
とにかく「習うより慣れろ」って感じ。
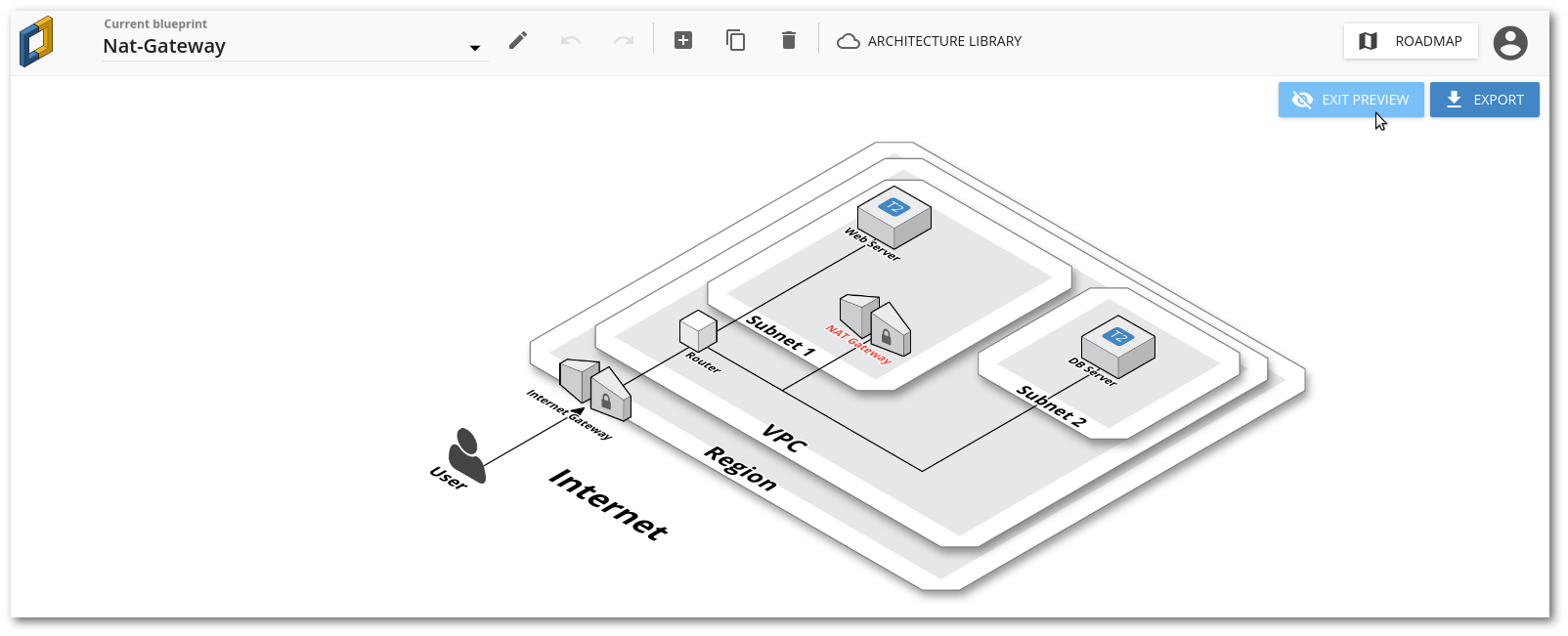
構成図が完成したら[PREVIEW]でグリッドが表示されなくなる。
[EXPORT]でローカルのPCにダウンロードされる。(pngフォーマット)